Dazzle Color Profiles Administration
Users can now personalize or customize TeamConnect for their company through Dazzle Color Profiles Administration.
CSS Variables in MitraDazzle Color Profiles
Prerequisites
Below are the pre-requisites required:
- TeamConnect 7.1+
- Text editor:
- Minimum - Notepad
- Recommended - Visual Studio Code (Visual Studio Code for the Web).
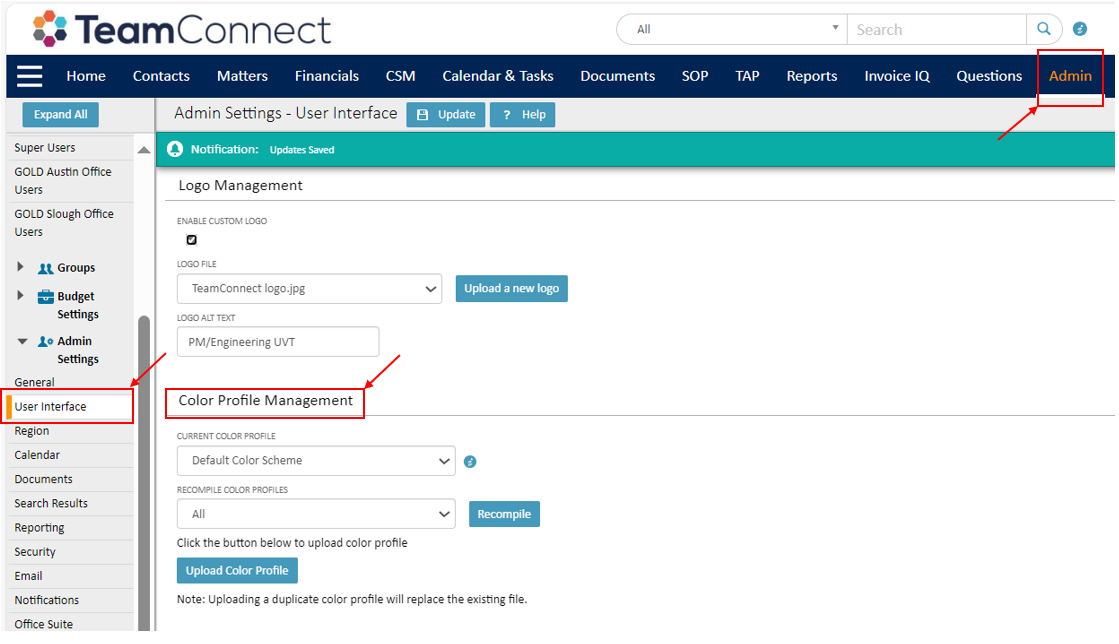
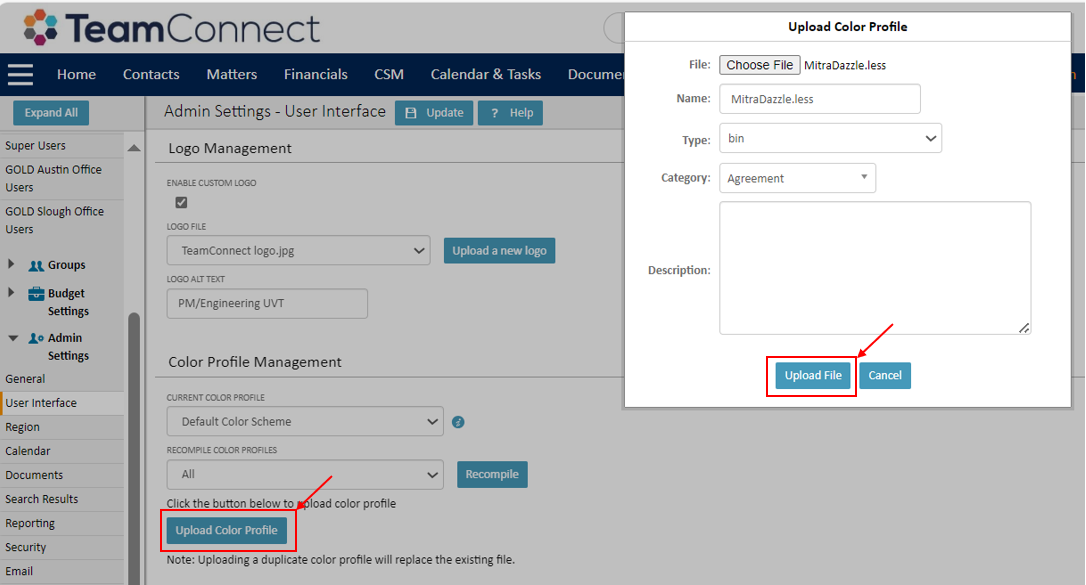
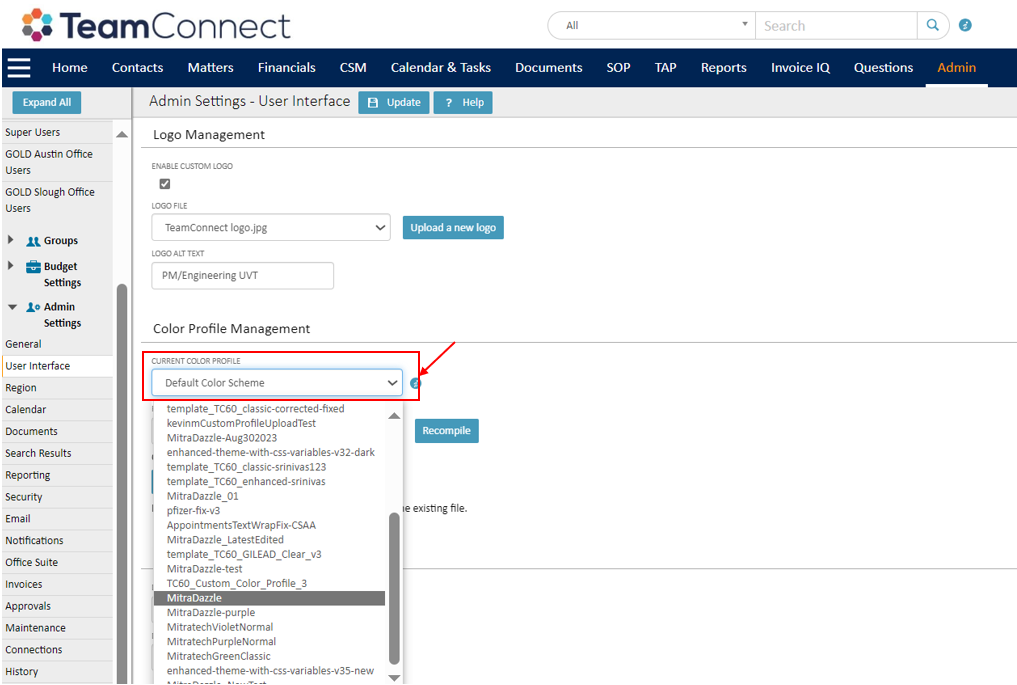
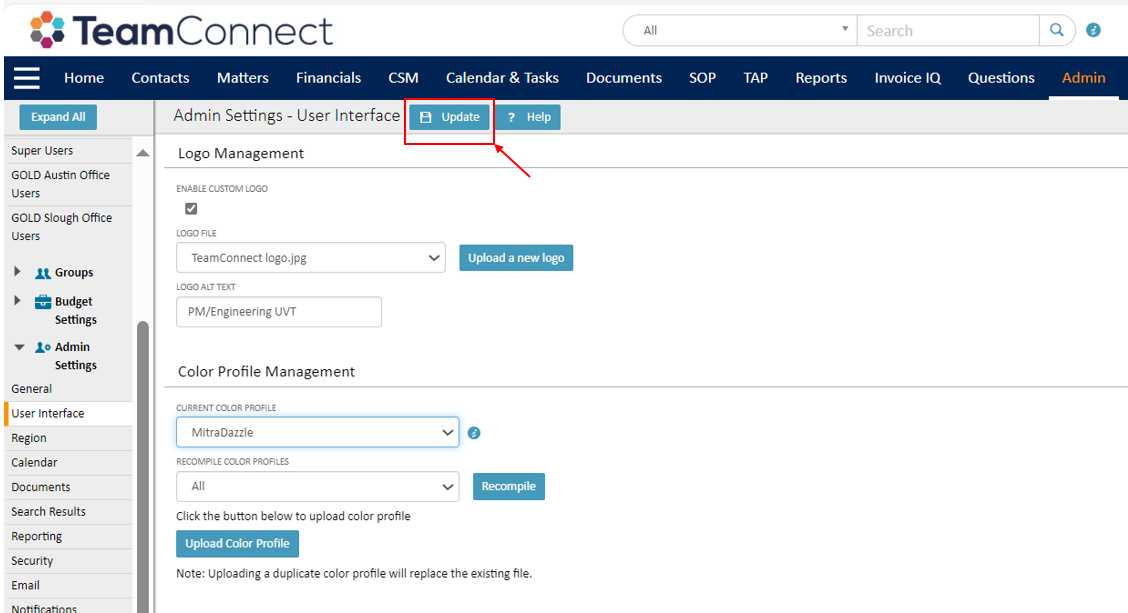
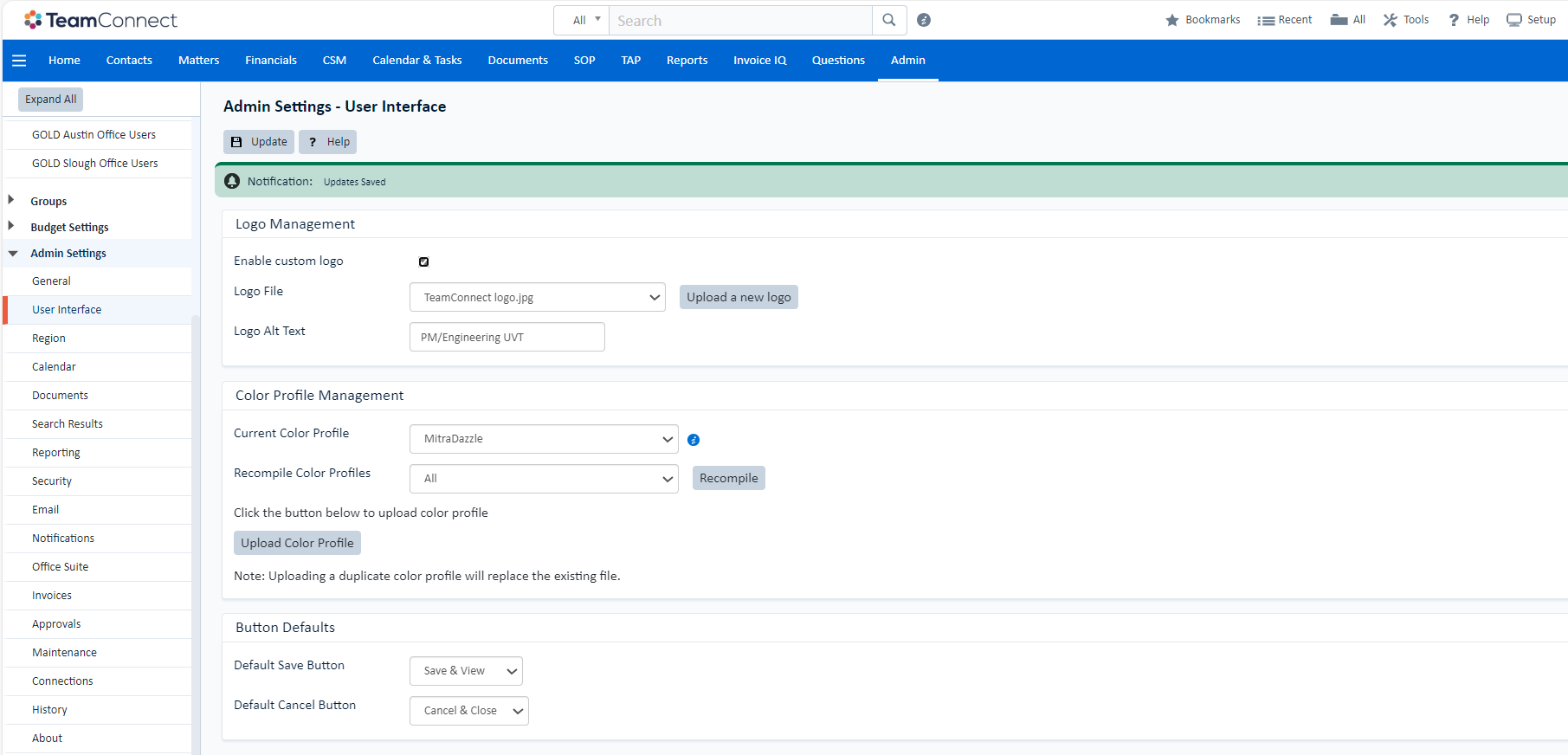
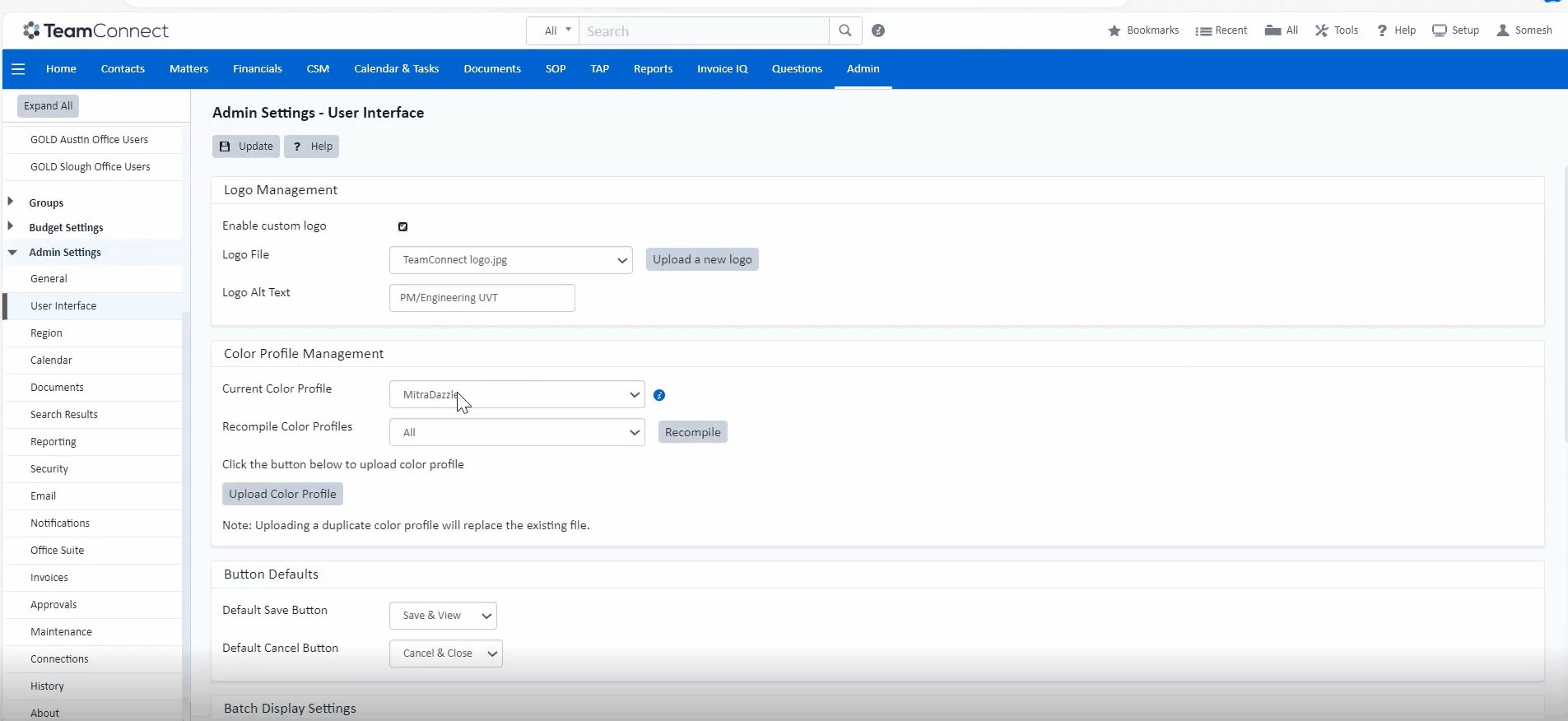
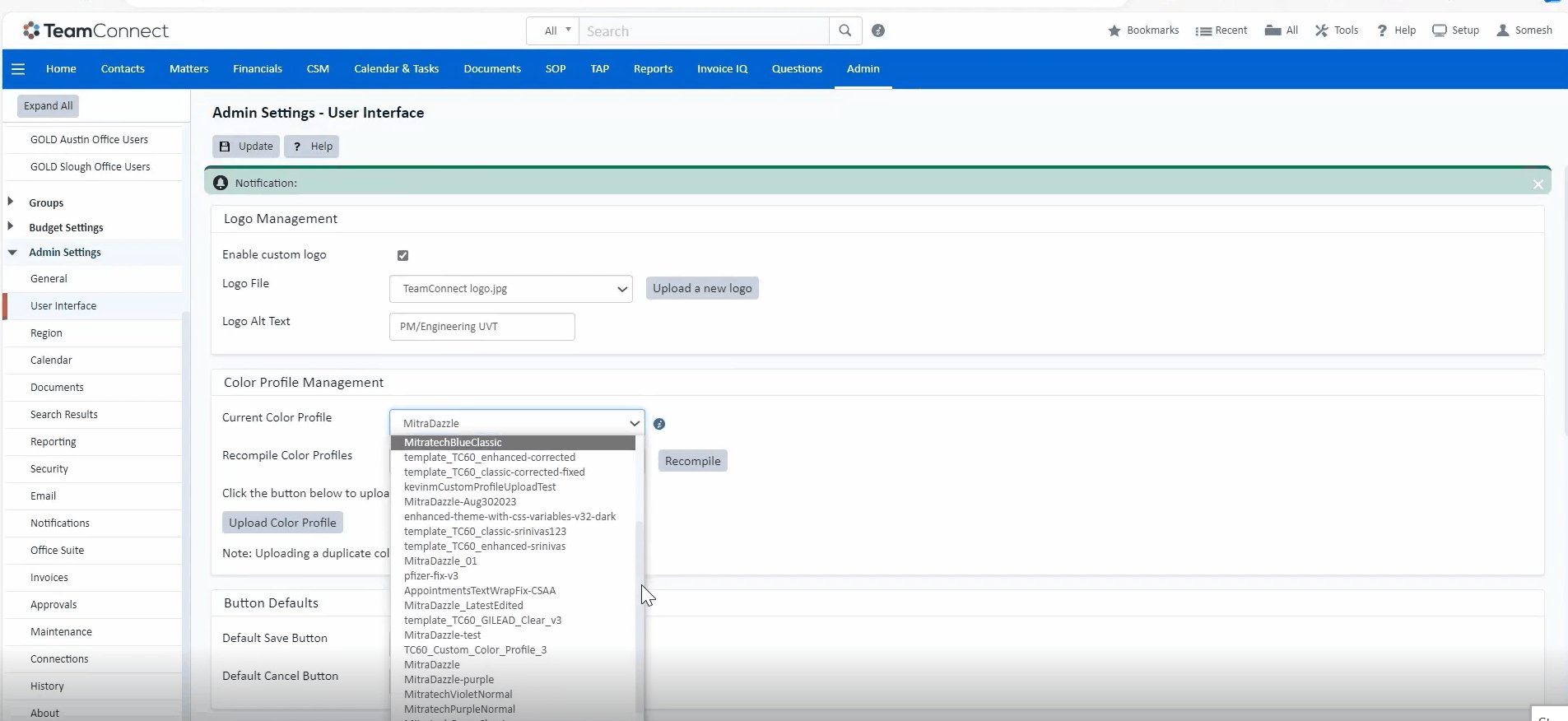
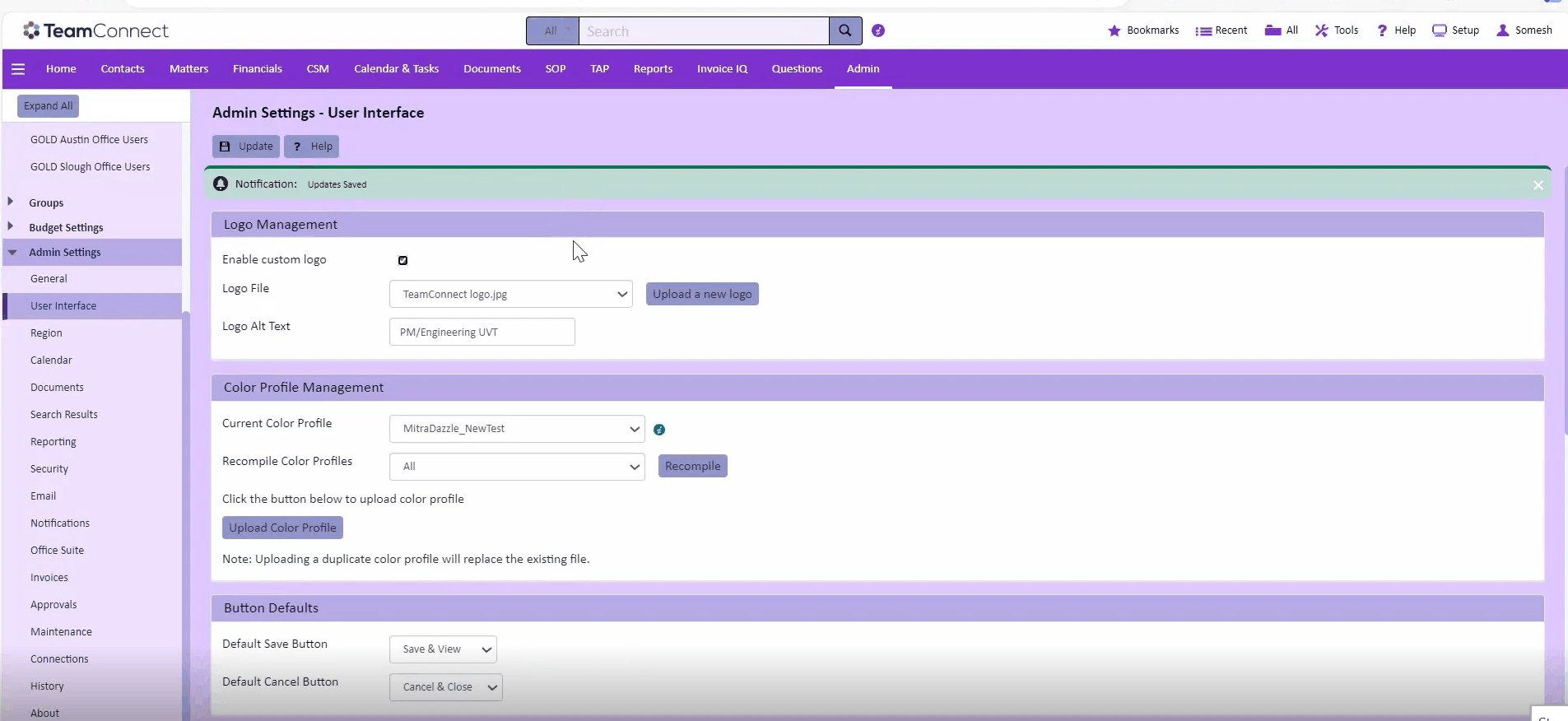
How to apply MitraDazzle Color Profiles?
| Steps to Follow | Screen capture for Reference |
|---|---|
|
 |
|
 |
|
 |
|
 |
|
 |
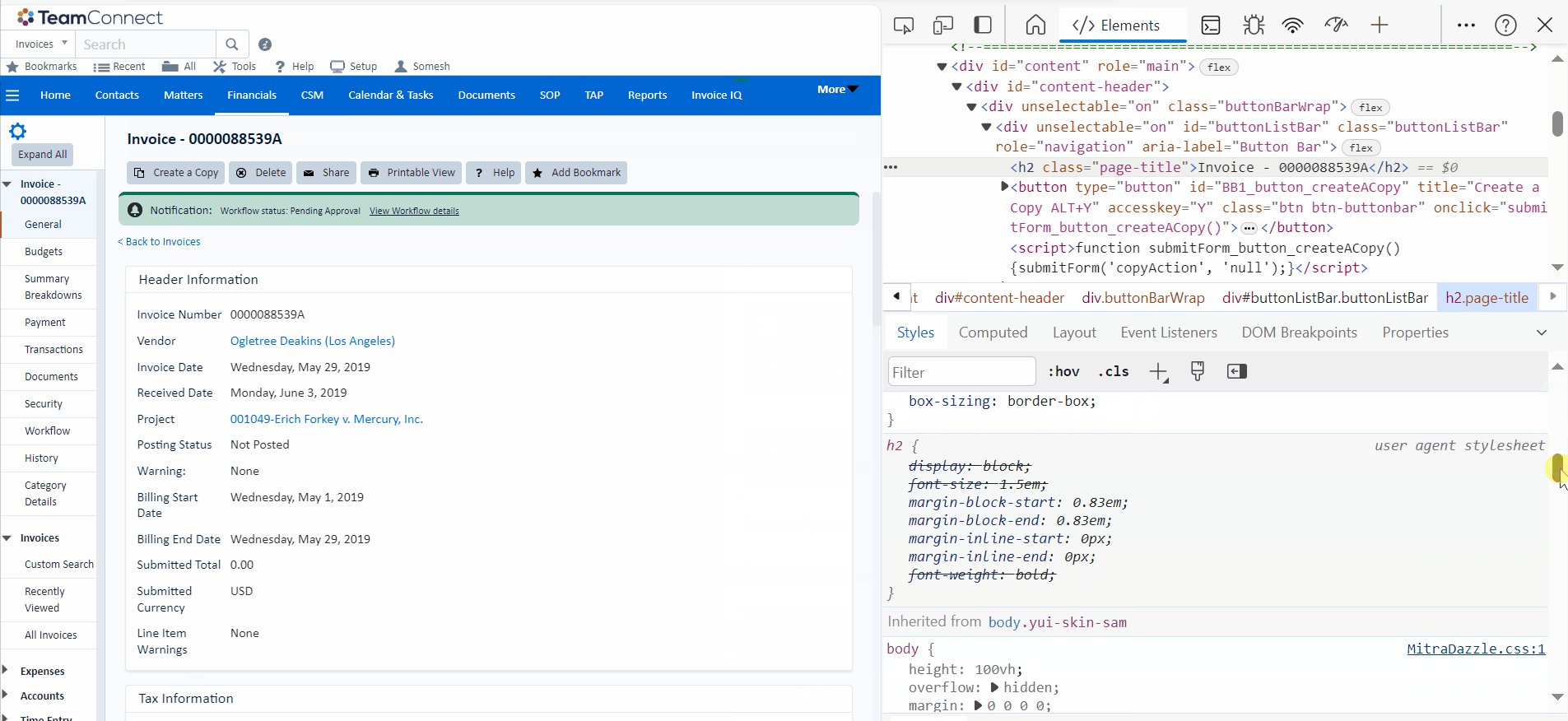
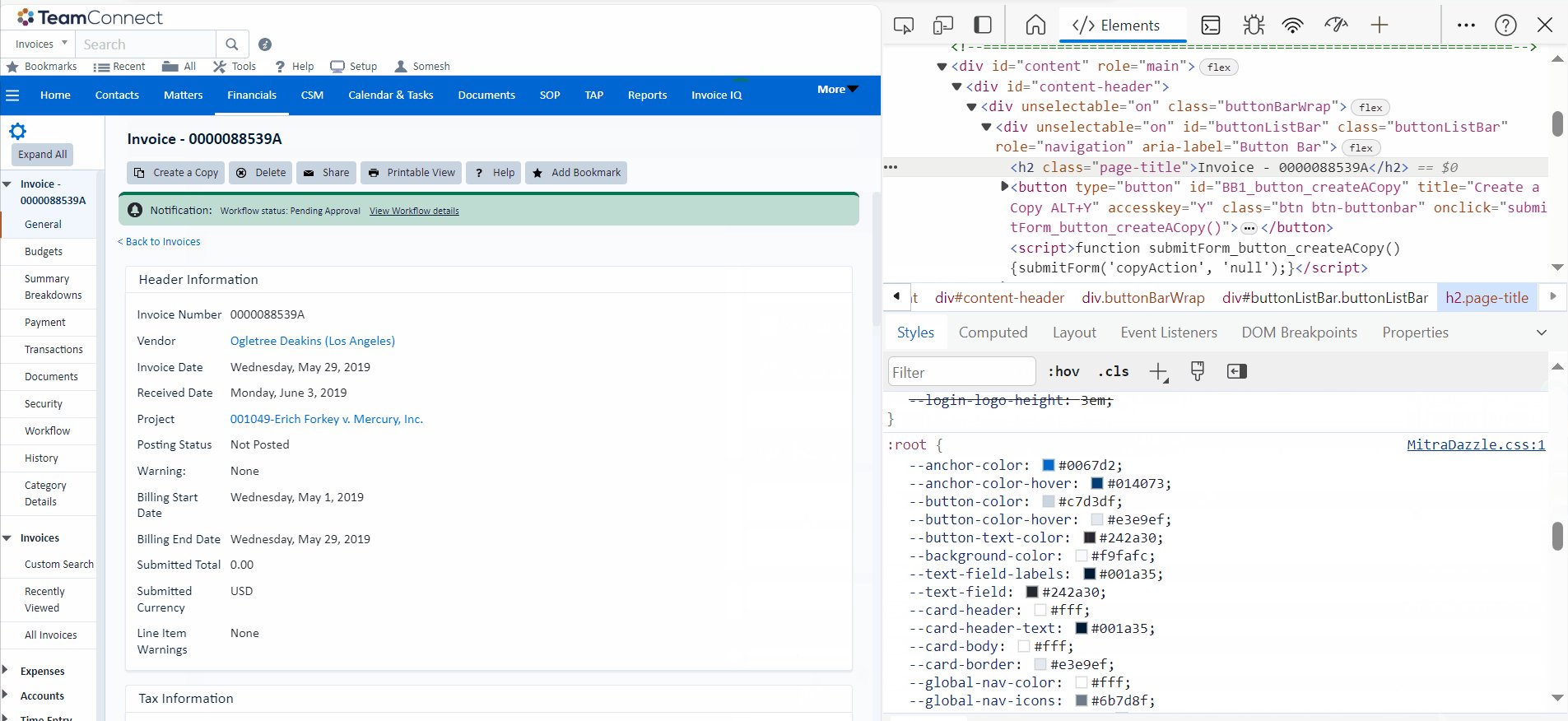
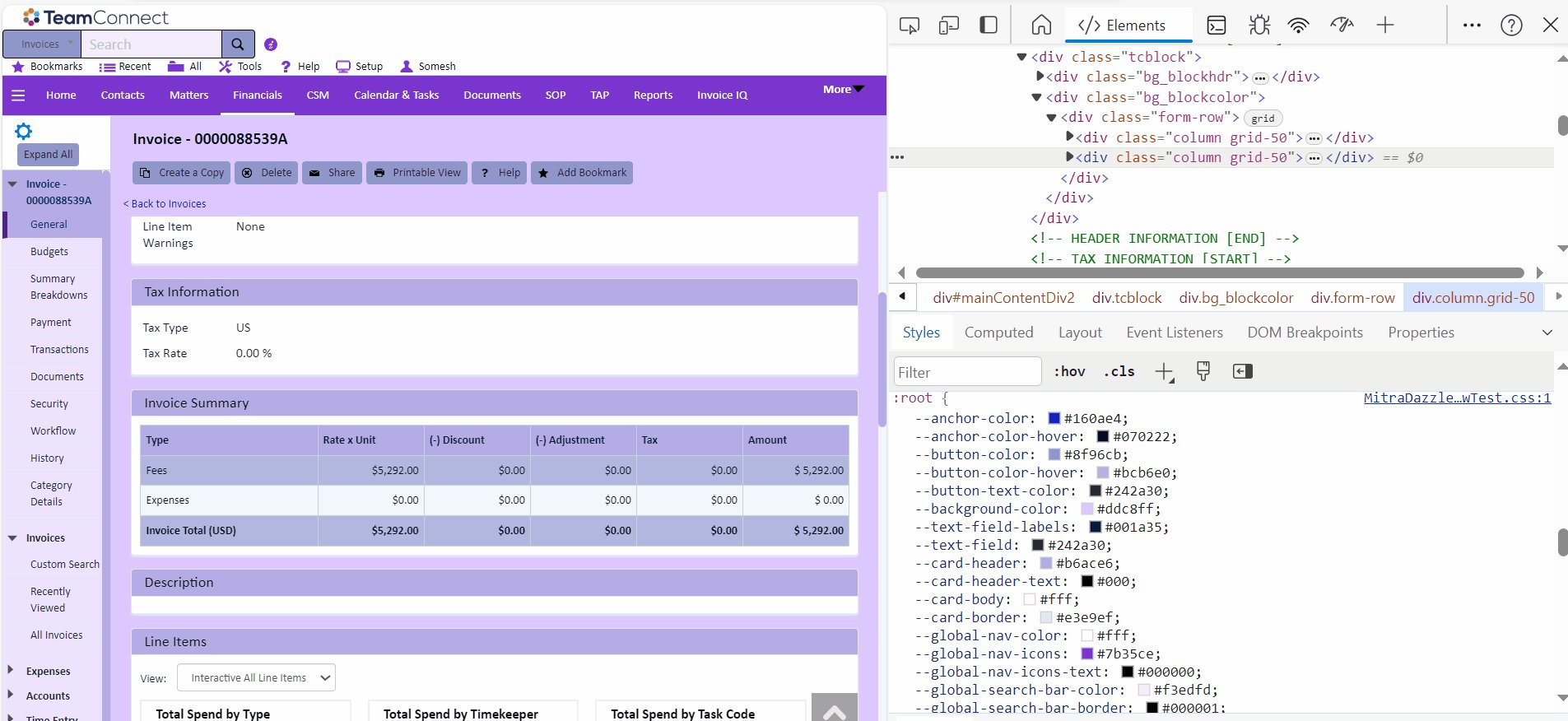
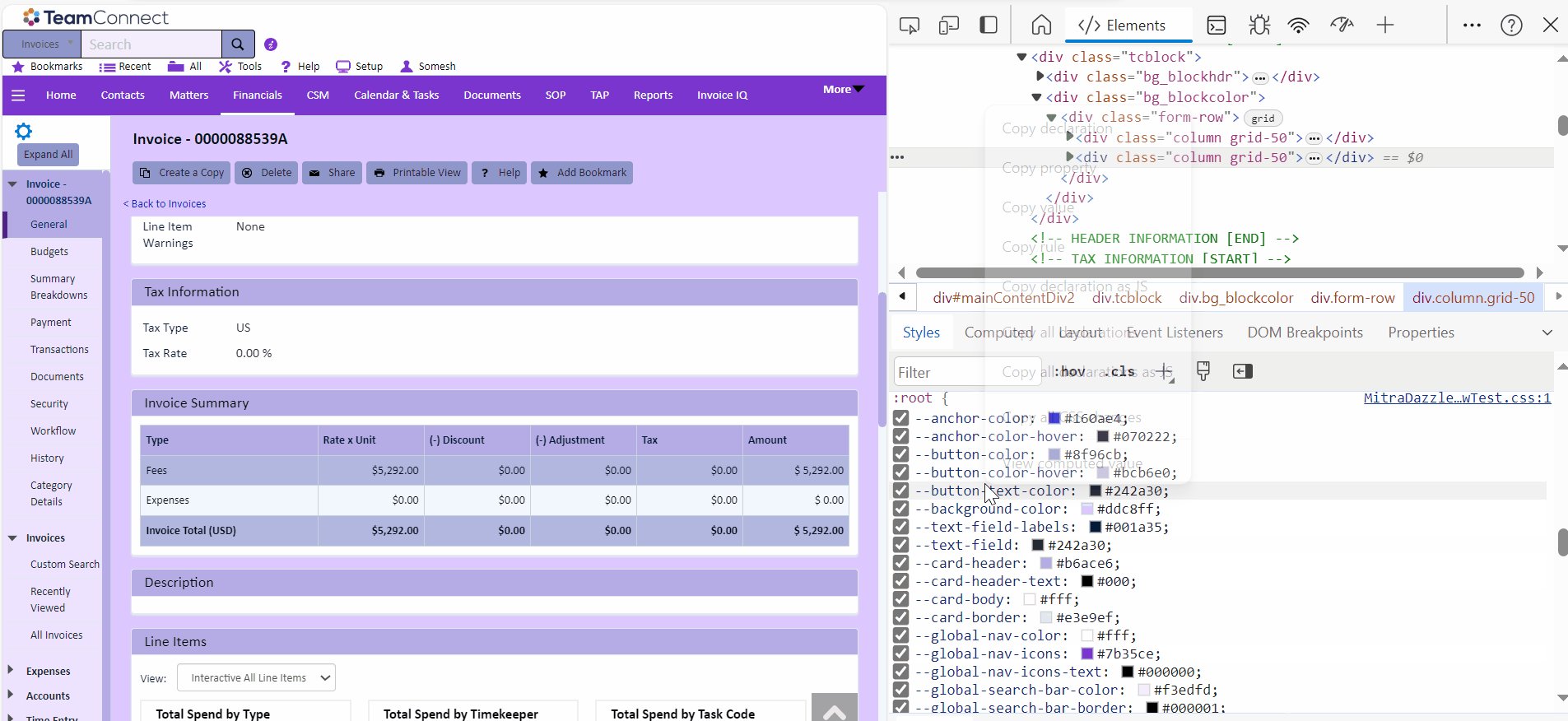
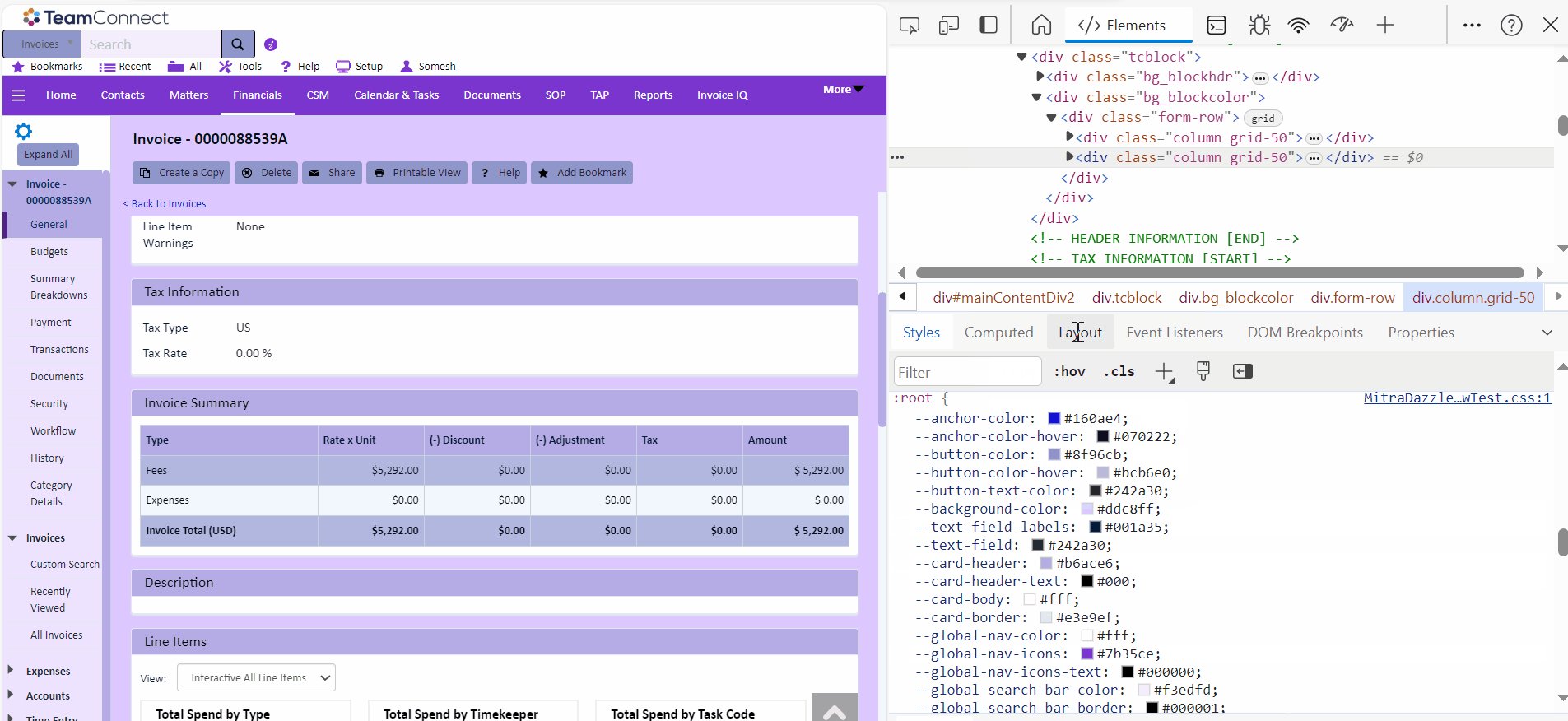
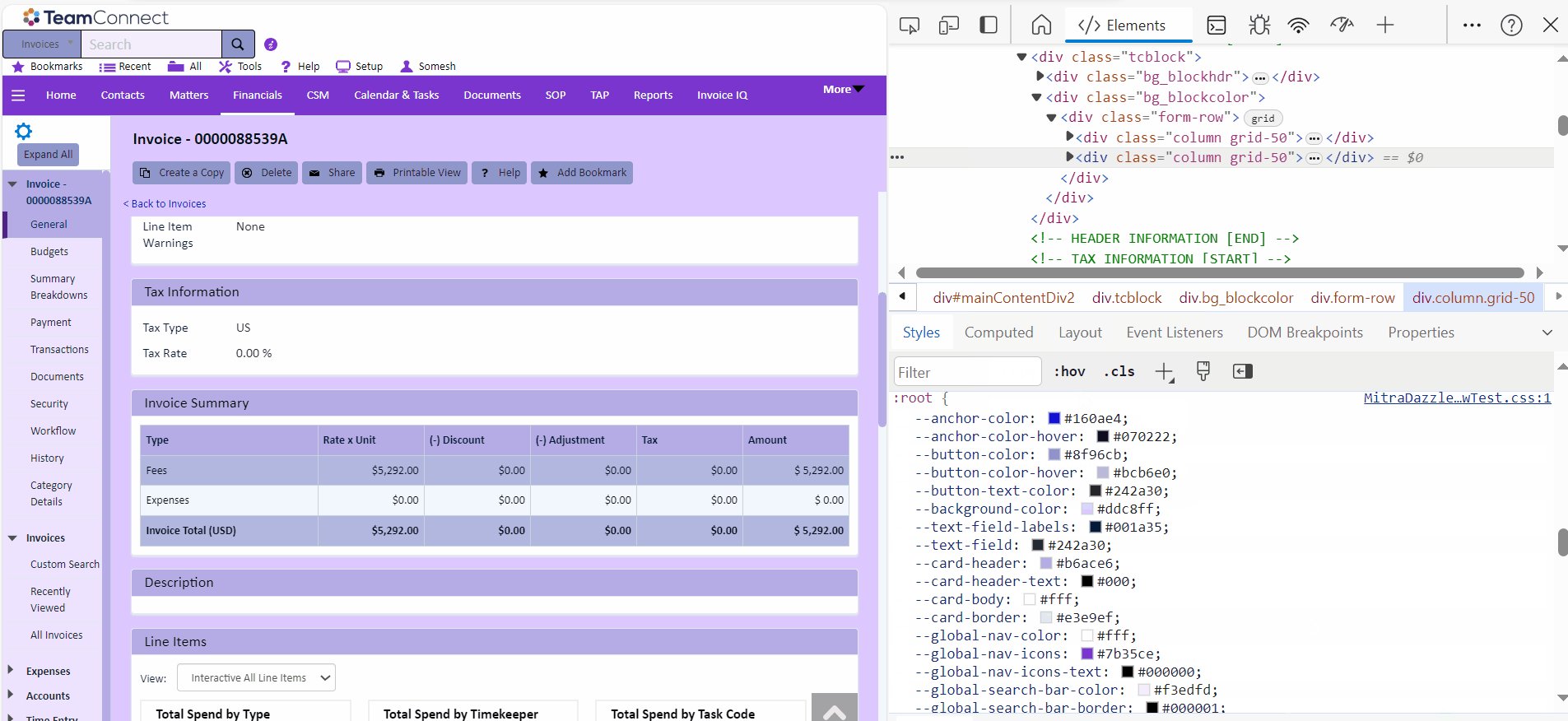
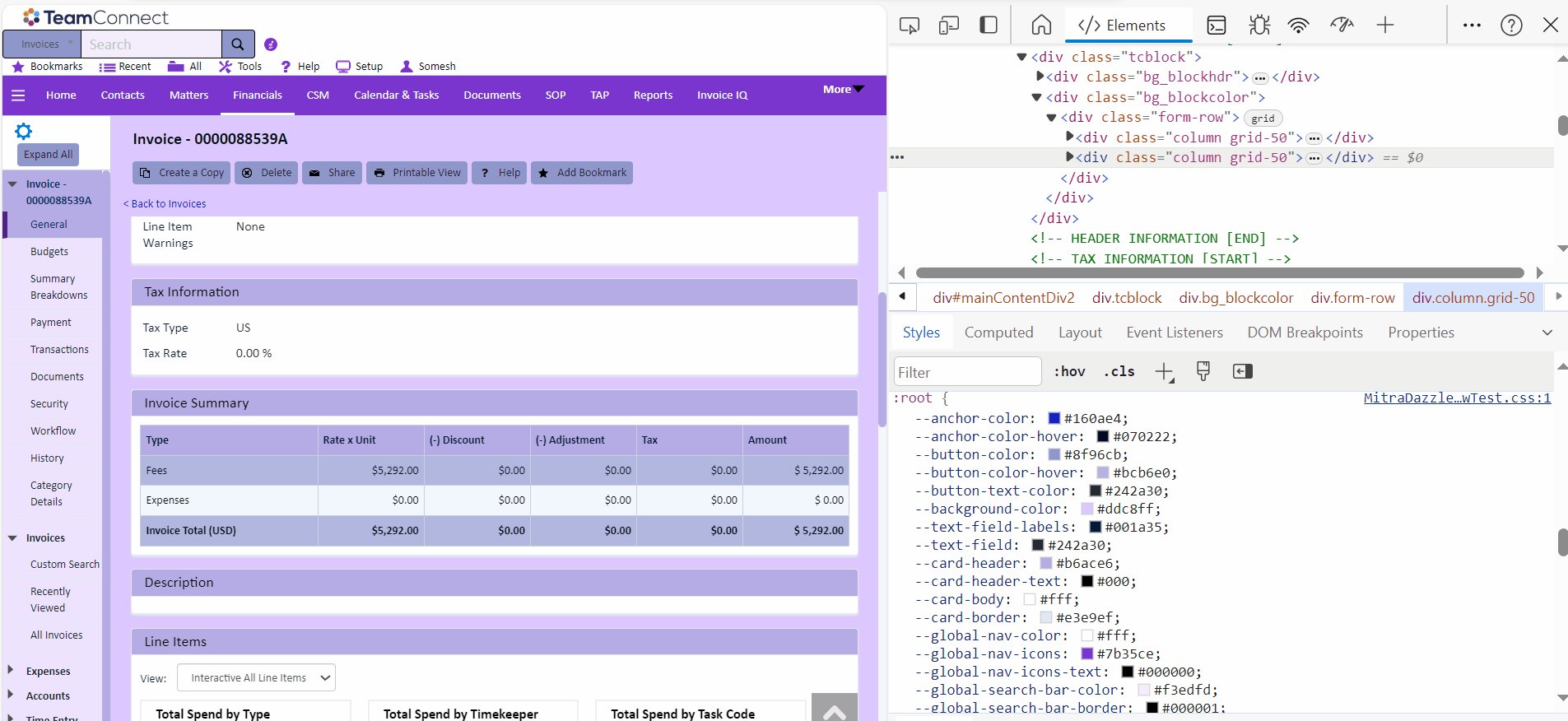
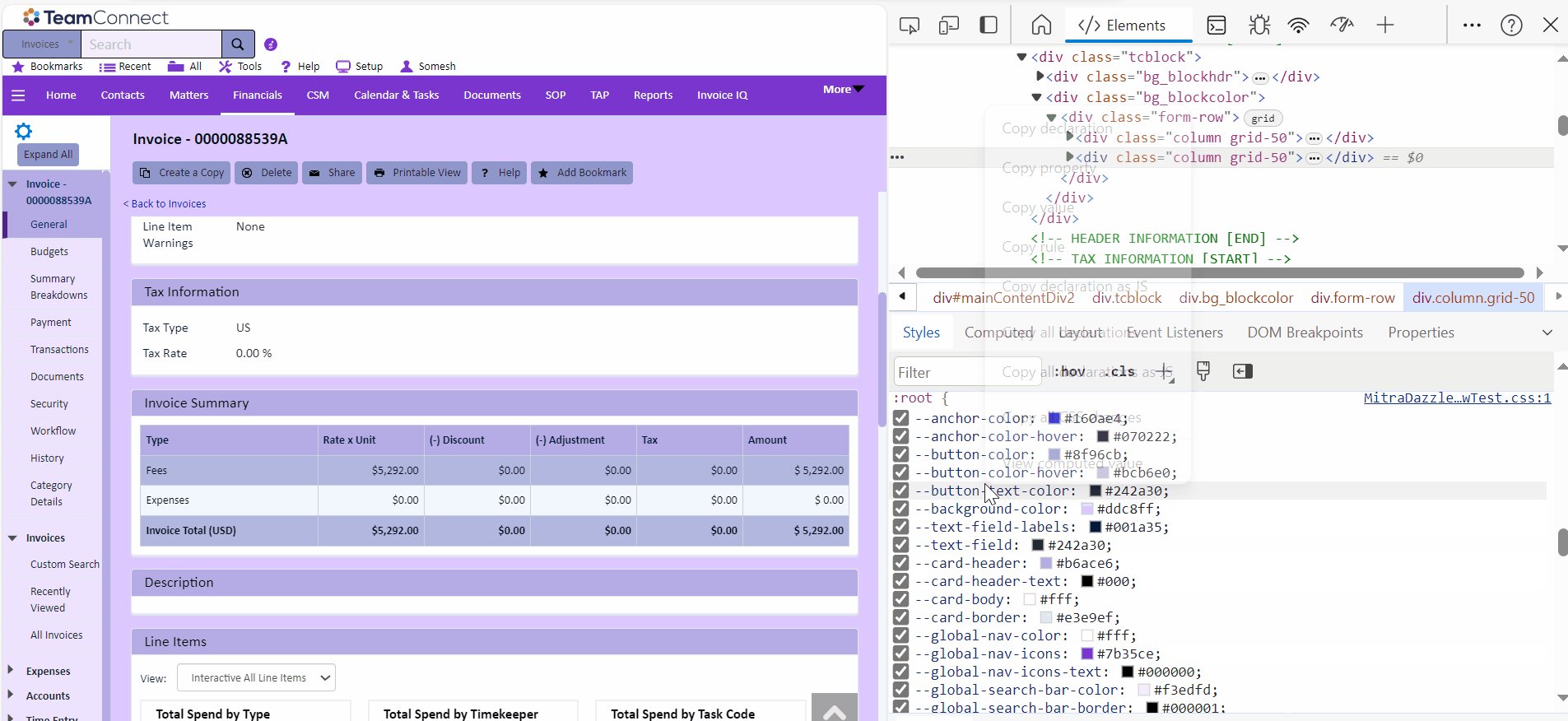
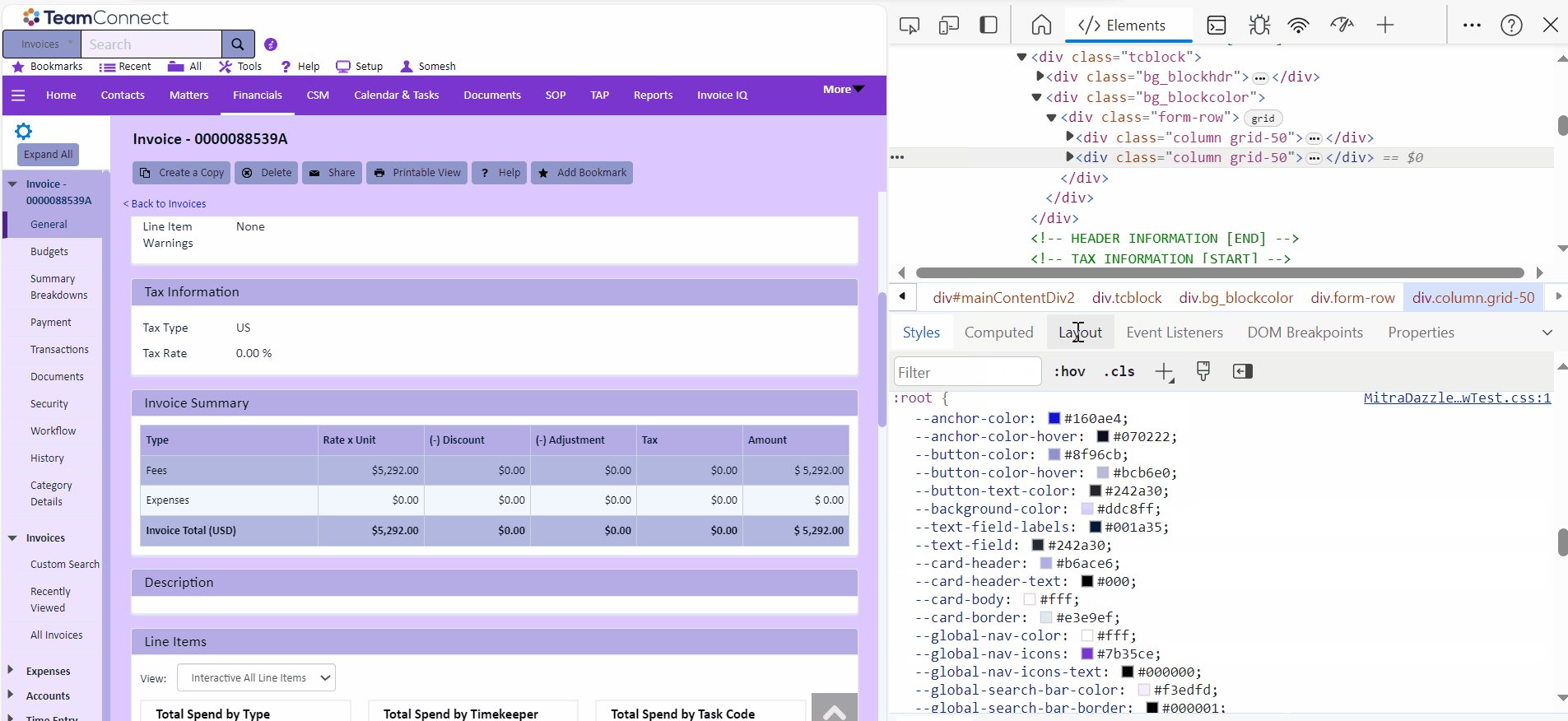
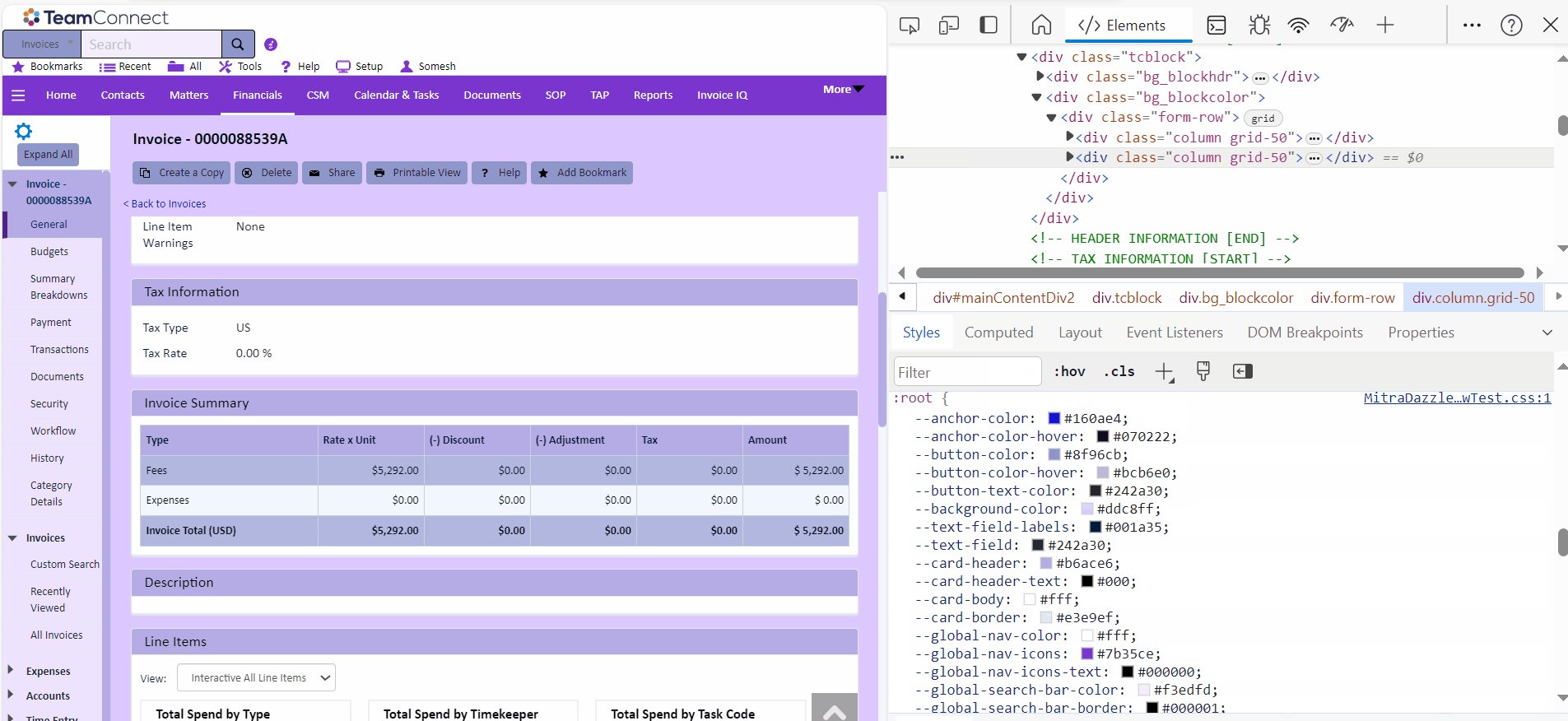
How to change the Variables in MitraDazzle Color Profile?
| Steps to Follow | Screen capture for Reference |
|---|---|
|
 |
Note: These changes are only effective on this page; if you navigate away, the changes will be lost. |
 |
|
 |
Note: To ensure that the original color profile is retained, save this under a new file name. |
 |
|
 |
Note: To get a consistent look and feel in MitraDazzle color profile, many of the CSS display properties have been overridden using “!important”.
When working with MitraDazzle color profile applied on an instance & if you’re using "display:none;" to show/hide fields either using CSS/JS in XMLs or using interactions in Screen Designer please keep note to apply it on the following classes -
- row
- form-row
- column
- field-cell
These classes have specialized CSS applied to allow for show/hide to work correctly with MitraDazzle color profile and maintain visual consistency.
MitraDazzle Color Profile Enhancement: Label-Field Layout Configuration
The MitraDazzle color profile now supports customizable label-field layouts using a new LESS variable, @layout-type. This feature allows users to choose between two distinct orientations for arranging labels and fields in forms: Top-Down and Side-Side.
Note:
- Available from MitraDazzle v1.3+. Please download the latest version from the Color Profile Administration article.
- A LESS Variable requires updates to the color profile and cannot be accessed on the Dev Tools like the CSS Variables mentioned above.
- It is recommended that you save your previous color profile before applying this new color profile to your environment
The @layout-type variable determines the layout of labels and fields within forms in the MitraDazzle profile. Below are the two available options:
|
Description |
Screen capture for Reference |
|
 |
|
Top-Down Layout (@layout-type: TopDown;) Labels are positioned directly above the corresponding fields. |
 |
|
Side-By-Side Layout (@layout-type: SideSide;) Labels are aligned horizontally next to their corresponding fields. |
 |

