Dynamic Population of Hyperlinks
Introduction
In most given scenarios, we have all known and seen that the hyperlinks in HTML are static links. The selections made by the user while filling the form have no impact on the hyperlinks that appear. However, the forms can be made smart to dynamically populate the hyperlinks based on selections made by the user in real-time. The below article describes the steps to achieve the aforementioned functionality.
For example, the requirement is to provide the assignee a specific document that is uploaded on the drive/Google docs depending on the region selected. Using Custom HTML, we can convert the Google doc link into a hyperlink so that the assignee of the next stage can access it in a click
Steps to be followed
1. Create a grid data source which contains the country in one column and the doc URL in the second column and upload it. Please refer to this article on how to configure grid data sources
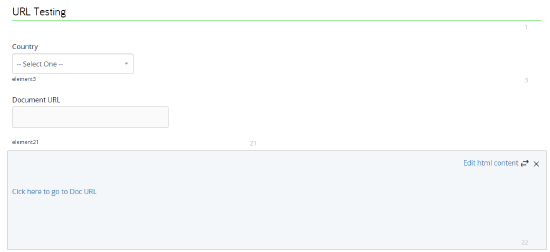
2. In Designer, create a form with three fields. A drop-down for country selection, a text field to populate the URL, and a Custom HTML to create the hyperlink for the doc.

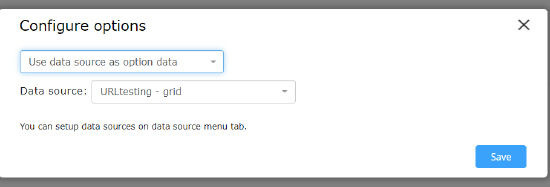
3. Configure the Country dropdown to the grid data source created under Additional Settings> Options

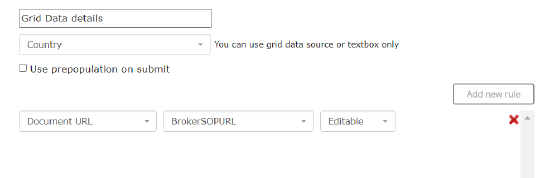
4. Setup pre-population rules between country and URL text field. Based on the country selection made, the corresponding document in the grid data source will be populated in the text field. Please refer to this article on how to configure pre-population rules

5. Now create a hyperlink of the value that is populated in the text field. To accomplish that,
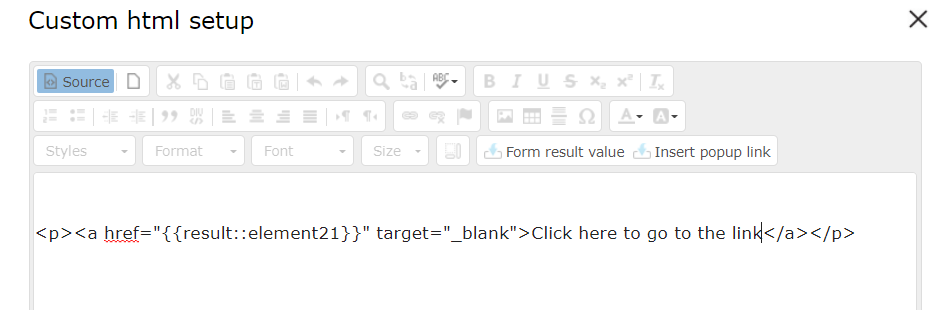
- Click 'Edit HTML Content' in the Form Field.
- In the Custom HTML Setup window, click Source. This Section will show the Source HTML for this Form Field
- Below piece of code will create a hyperlink dynamically for the URL present in the text field. result::element21 is the form result value of the text field. That value is added to "a href ". target="_blank" is to open the link in new tab.