How to use CSS (style sheets) in a TAP Workflow
CSS Attachments are used to update the look and design of a TAP form. A CSS attachment allows a user to drastically change how a TAP form looks and behaves and enables a lot of customization outside of what is currently allowed in the front end UI. CSS attachments can be applied to either the form for registered users, the form for unregistered users, or to just the Thank You Page. It can also be applied to all three if that’s what you’re into.
CSS Attachments can be uploaded directly to a stage, or they can be uploaded within the templates section. If uploaded into the templates section they can then be applied to as many stages as the user would like.
Use Cases
-
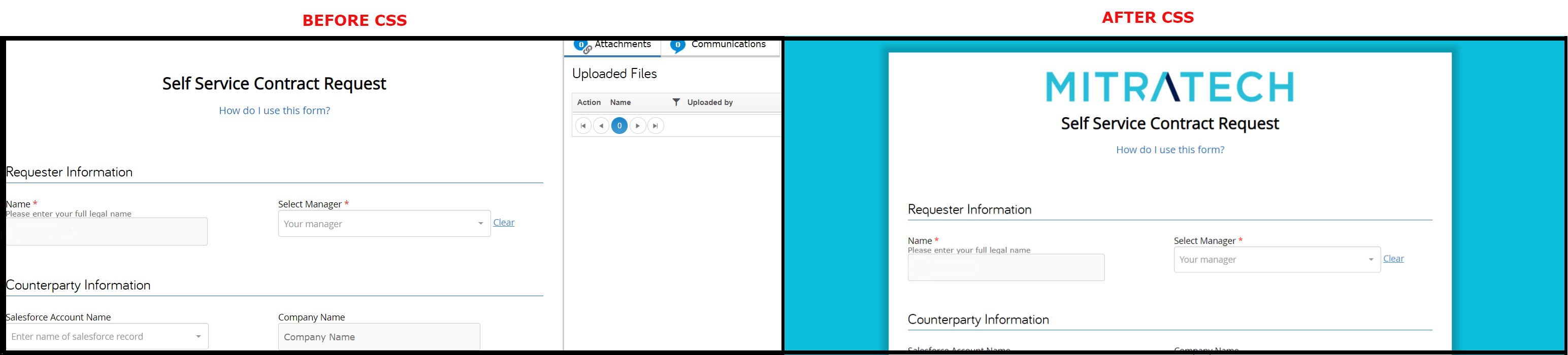
The primary use case is to update the look and feel of a TAP form to make the form more consistent with a company’s branding requirements. Common CSS updates include centering the form, removing the top navigation bar, removing the right hand side audit log/comments/attachments container, and allowing for more than 3 fields per row on the form.
-
CSS can also be used to update the look of individual form fields and to allow additional functionality within a form.
Watch an overview of CSS for TAP: Video

To Apply CSS go to designer > workflow > desired stage > click on stage property CSS and upload the style sheet.
Once you upload the file you can choose if style should be applied to the thank you page and if it should show for registered users, anonymous users, or both. This option is particularly useful when using anonymous access and embedded forms. CSS attachments can be associated with the class of user (anonymous or registered) accessing the form.
With CSS you can change:
- Size
- Color
- Placement
- Margins
- Visibility (hide items)
Download a Default TAP CSS file here This includes additional notes in the file. You can customize this to your company and brand specifications.
For more advanced customization tips, see Enhancing TAP End-User Forms with CSS Templates. This guide provides step-by-step instructions for adding and applying CSS to TAP workflows.

