Breadcrumbs
Breadcrumbs
Breadcrumbs is used to add custom label chevrons to the top of a workflow form. These chevrons can be customized on a per stage basis and can help users track where they are within a process. For example, consider a business process that consists of three phases: initiation, Approval, Finalization. Each phase could consist of multiple stages within a TAP workflow. Breadcrumbs can be used to help users visualize which phase they are currently in while filling out a form.
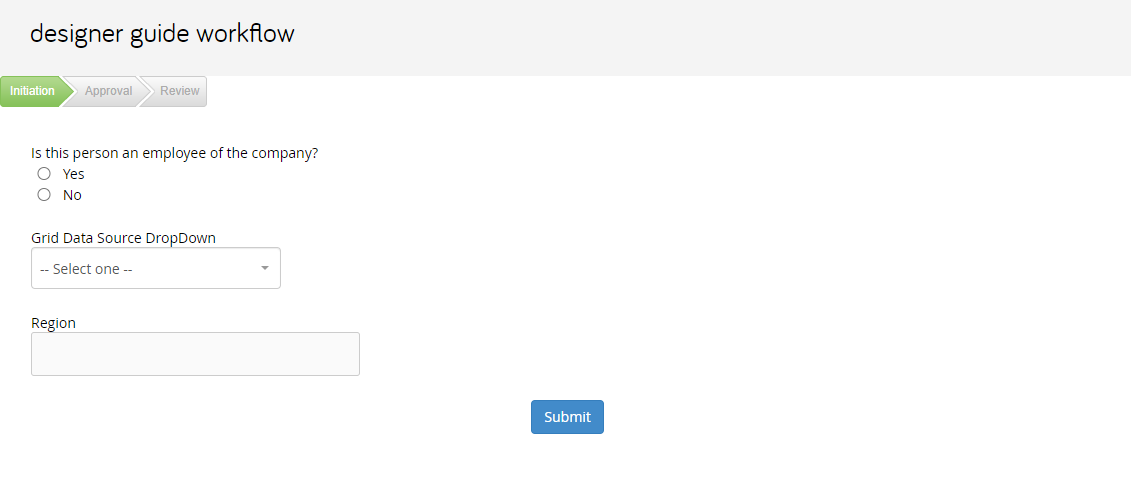
When breadcrumbs are configured, the chevron will always appear at the top of the page. The breadcrumb that has been activated for that particular stage will be highlighted, indicating which phase the workflow is currently in. The look of the chevron can be updated using CSS.

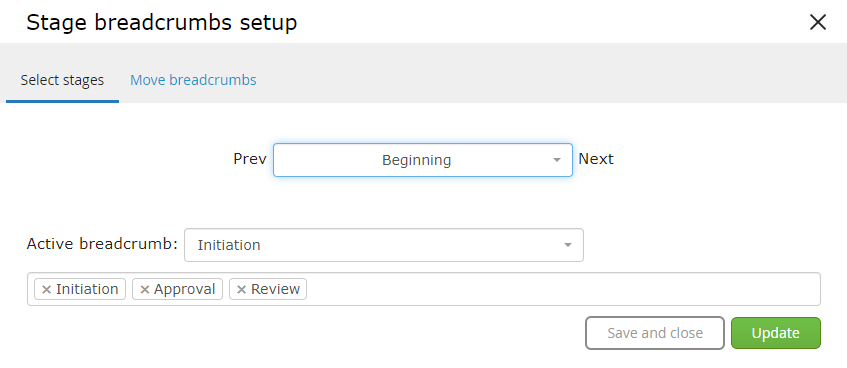
To enable breadcrumbs, click a stage and open the breadcrumbs configuration pop up. The field at the top will indicate which stage is currently selected. To add breadcrumbs, enter the values into the breadcrumbs field at the bottom of the pop up. You can then select an active breadcrumb for that stage in the Active Breadcrumb dropdown. When enabled, breadcrumbs will look like this on a form:

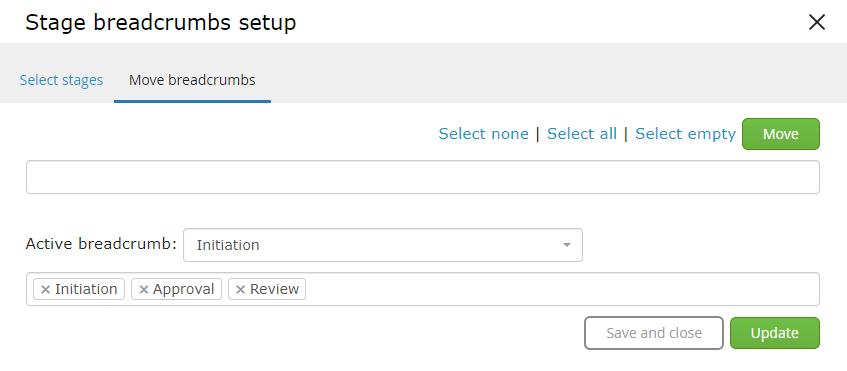
Breadcrumbs can be moved between stages using the 'Move Breadcrumbs' tab:

Select the stage you would like to move the breadcrumbs to in the field at the top, and select the breadcrumbs you would like to move in the field at the bottom. You can select an active breadcrumb to designate for this new stage as well.
Use Cases
-
Breadcrumbs are really only used to give users a visual indicator of which phase or step a workflow is currently on. The breadcrumb indicator cannot be added to the dashboard or displayed anywhere else, so it’s really just a visual aide for the user completing the form at specific stages.

