Smartform Comprehensive Guide
Introduction
Smart Forms are Integrum’s new generation of form building tool. Smart Forms enables users to create their own customised forms with sections, sub forms, workflows and customised email notification. All forms are made up of at least one or more sections and the sections themselves are composed of all the fields necessary to capture the information you require on that form.
Anatomy of a Smart Form
A Smart Form can replace an existing form within your organisation, or be a new form. Before you start building your form you have to know how the form is structured and where the fields sit.
The element that captures data about a single piece of information is called a field. For example, to capture someone’s first name you would create a field named First Name. To capture which day of the week in which an event took place you would create a field named Day Event Took Place. The information in the first field could be picked up from the employee record and the second field could be a drop down list of week days from which to select.
A set of related fields will most probably sit together under the same section. Some sections can always be visible and others could be displayed upon certain criteria like field value or when the form is submitted.
All the related sections that make up the single form would sit in one Form Template. The Form Template will also hold the necessary buttons, Audit Trail, sub forms and workflow required.
Sample Smart Form:

Where to start
The process of creating Smart Forms begins with analysing any existing form from which the Smart Form will be based to identify the required fields and sections. At the same time the workflow should be mapped out and potential form users identified. Study your form carefully and understand how it should work and what fields are included.
Smart Form Fields
The first step in creating a Smart Form is to create the field categories and fields sections:
Categories
A logical naming convention should be applied when naming fields, sections and forms, for ease of identification later when building the form. Additionally, fields, sections and forms can be categorised further via categories. Each field can have a one or more categories to which it belongs. For example, if a field will be used with an Incidents form, create a category named Incidents and select that category when you create the field.
- Go to the Administration menu and click on Keywords.

- Click on New Keyword button. A small window will be appearing containing a list of keywords. Select “Smart form Field Categories”.

- Enter a value in the category Name field and click on Save. Close the form.
You can do the same for section and form categories by adding “Smart Form Section Categories” and “Smart Form Template Categories”.
Creating Fields
The second step is to create the fields that will capture your data, and to determine the most applicable field type.
- Switch to your Admin profile and go to Administration menu then select Smart Form Builder(New) sub menu.

- Click on Field Library menu item.
- The field library view will open showing two columns. One is Label and the other Field ID.
- Click on New Field button.

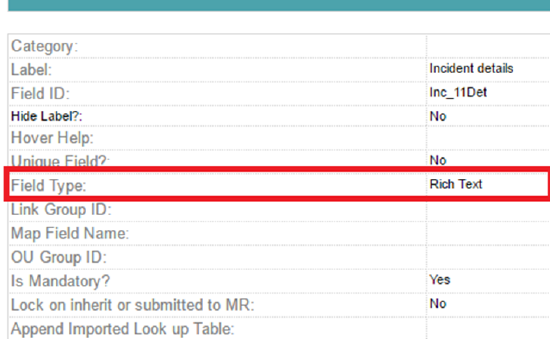
- A new field will open showing the following configuration options:

Category: A field can belong to multiple categories and be used in different forms. For example, the field above is being used in the incident and the training form.
Label: The label is how the field will be identified to users. For example: First Name

Field ID: This is the internal name the system will use to identify and handle the field. The value you give the Field ID should be unique and without any spaces. You can use an underscore to separate words. Field ID’s should not have more than 16 character, and should not contain spaces or special characters such as (*&%#)
For example: Emp_FN as shown in the picture above
Hover Help: Hover Help allows you to provide contextual help to the user. Enter a short instruction in the Hover Help so that when the mouse hovers over the field label your help text will display, as is shown in the picture below.
Help information entered here:


Help information shows here when the user hovers over the field:

Hover help for options in a field or multiple values: Hover Help can also be used to provide contextual help on individual values in fields with multiple values. In the following example hover help is used to distinguish between property damage, loss of property and other values in the multiple value field Property damage.

The specific information for the hover help must be inserted in the boxes that reflect the option list order, as shown below.
Field Type: Smart forms allows users to apply a wide variety of field types. The type of field selected should be appropriate for the data to be input. For example, the Employee Name would be saved in a Text field, whereas Date Of Birth would be saved in a Date field.
There are various field types that you can select from:
- Text: Used to store short text pieces of information like names, titles, random values etc. This type of field can be set to be normal or large.

While setting up the field the size of the text is chosen from the field style.

- Text Area: Is same as text but gives you a larger area in which to write.

During the set up in the field style the option Normal or Large is selected, as seen below.

- Number: Use this when the values entered must be numbers.

The system will not accept any other characters, as shown below:

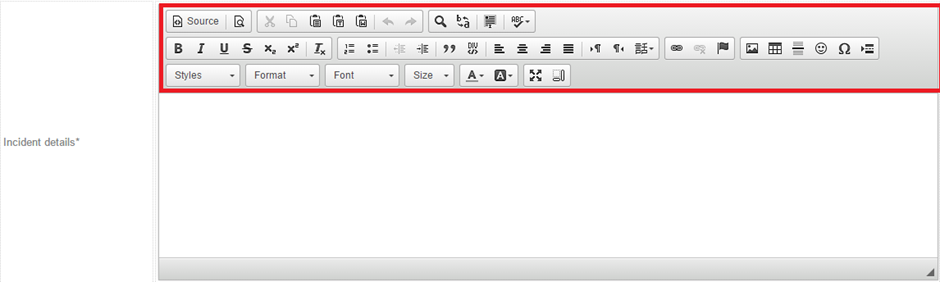
- Rich Text: This is a free text field which allows formatting, copy and pasting from other applications, and the ability to add images, hyperlinks, tables, lists etc.


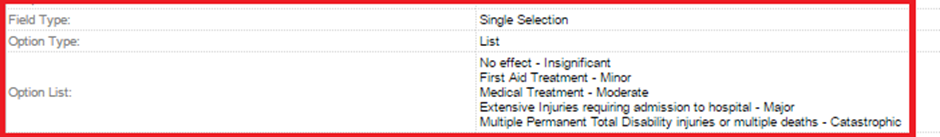
- Single Selection: Allows you to provide a drop-down list of values where one value can be selected, as shown below:


- Multiple Selection: Provides a similar functionality as the Single Selection field type, but allows for multiple value selection.


- Radio Button: Allows the user to choose only one of a predefined set of options. It works in a similar way to the single selection, but displays differently and its layout can be either vertical or horizontal:


- Checkbox: The checkbox also presents a set of options from which the user can select multiple values. The lay out can also be vertical or horizontal, as shown below.


- Date: Use a date field when you want to capture date values. The date range can be set to All, Past or Future.


- Time: Time fields are used to capture time values.

- Single Employee Selection: Use this to present users with a list of all employees in the system, where only one can be selected.

- Multiple Employee Selection: As per Single Employee Selection, but where multiple selections may be required.


- Single OU: Configure this field type to allow users to select entries from your Organisation Unit Structure (OU).
- Attachment: You can allow users to attach files into your smart form by using an Attachment field.


Questionnaire: This type allows you to enter a list of values that users can select from in a drop-down list field. An extra functionality of the Questionnaire is that it allows you to open other existing sections on the form based on the selection. Each entry can be linked to one of more sections so that when selected the relevant section will open.

The questionnaire type can be either single or multiple. The example below depicts how each option from the answer list is linked to a section.

- Computed: Integrum provides capability to do simple computations from existing fields on your form, such as adding or multiplying values in the fields. It can also be used to fetch values from other fields in different sections or parent forms.
In the example below a risk matrix is calculated using a computed field.

In this case the user estimated that the impact was insignificant and the likelihood of the event was likely, with the organisational matrix risk assessed as low. The computed field made a calculation based on the values selected in fields 1 and 2.
Computed field calculations can be either text or a number. Calculated fields usually include code that is inserted into the formula box, as seen below. Notice also that fields 1 & 2 are single selection fields and the third one contains the calculations that assess the risk.

- Signature: Convenient when using a mobile device. When the user signs their name on that field the signature will be saved as an image.
- Pre-defined URL: Configure this field type to allow users to add Pre-defined URLs into the field
Configuration

Output


- User Defined URL: Configure this field type to allow users to add URL into the form
Configuration

Output


- Link Group ID: Allows you to link certain fields together so that they function as a group.
- Map Field Name: this is a complementary function to the Link Group ID whereby you can determine what value is stored.
- OU Group ID: When using Single OU or Multiple OU fields, you should link them by giving them the same name in OU Group ID. This will ensure they function as a whole.
- Is Mandatory: Makes answering of the field mandatory.
Hands-On: Creating Fields
Subfields
Often there are fields that are hidden that should only appear when a specific option is selected. For example, in the following image the field below ‘Quality damage type’ only appears when selected.

When configuring this field, the user needs to make sure subfields are enabled and that their IDs are included in the subfield options box. In the example below the ID for Property Damage is Q02

Sub list
This option is commonly used to link two lists. To achieve this the user must configure the first field as a single selection, also known as the parent field, and the second field as a single selection sub list field or the dependent field. The list of values that shows up in the sub list varies depending on the selection that the user makes in the parent field.

The first field is a simple single selection that contains a list of options.

The second field is also a single selection, but must become a sub-field list type. The way to link this field to the main one is by selecting the field from the list of options that appears in the parent field. This list will show all single selection fields from the system. In this example the name of the field is List 1. When the field is selected a series of text boxes show up, so the user can link every value with a corresponding set of options or a specific value.

Auto-populating fields
Very often there is information readily available to populate a field. For example, when reporting an incident the employee-related fields will be auto-populated with data already residing in the employee database.
Creating Sections
A section will contain fields that are related to each other. To create a populated section, the user must drag the relevant field to the corresponding section from the field library within that section. Sections should also have a unique ID and should be named to reflect the theme of that section (e.g. incident details, injury details).

Once this basic data has been filled, the fields can be dragged to the section. Notice that field can belong to a category, if that is the case select the field.

Very often fields have the same name, however they can be distinguished by right clicking and inspecting the field. This inspection will show the fields ID. (see pictures below)

Note: this is particularly important when there are subfields. So the user must be able to distinguish between the fields; Therefore, the user must determine which one is needed by the field ID (unique Identifier). As can be seen in the photo the list of IDs shows up and the user can select the one he/she needs.

Creating Forms
Adding sections to the form
The relevant sections should be dragged into the form and once the process is completed the form should be saved. The sections will appear in the order in which they appear from top to bottom.

Basic and compulsory form data

The four options highlighted in red (Title, Template ID, Form name and Lay out) must be completed to enable the form to display.
- Category: (Optional) If a smart form template category has been created, the user can select this so it is clear to which module the form belongs. E.g. Inspections, Risk Management, Incidents.
- Title: Form Title (This will be display on the from)
- Template ID: Unique ID to identify the form
- Form Name: Unique ID to which used by view library (Use same Template ID)
- Lay Out: Way in which the form will be displayed for the user.
There are two types of lay outs; tabbed and accordion. Tabbed layout opens a tab per section, while accordion layout keeps all sections in the one tab.
Tabbed lay out

Accordion Lay Out

Form Configuration Options
Other options below layout can further enhance the layout, such as collapsing or expanding sections.

- Auto collapse all sections: This functions applies to the whole form and can collapse or expand all sections.
If the user selects yes: all sections will be collapsed and the user must click on the black arrow to display section fields. If the user selects no: All sections are expanded.

- Collapse all sections when opened by questionnaire: Collapses sections when opened by Questionnaire type field. Does only apply to the sections included in the questionnaire.
- Hide Form Status: Hides form status, so ‘draft’ will be removed. (see picture below)

- Capture Field Change in Audit trails: Logs changes made to the form fields in the Audit Trail.
- Sync to App: Make the form available to the App.
Note: Integrum smartCAP is available for download at the Apple Store and GooglePlay.
- Custom Reference Character: This is used for the system to generate the form reference number
For example, in the configuration page example below the client decided to use ‘Haz’ as a reference for the Hazard forms. In the views it can be seen that the reference number was generated taking this reference into account.

- Custom Workflow Section Reference Character: The same principal but applies to sections
- Confidential: Makes the form available to only a select group of users.
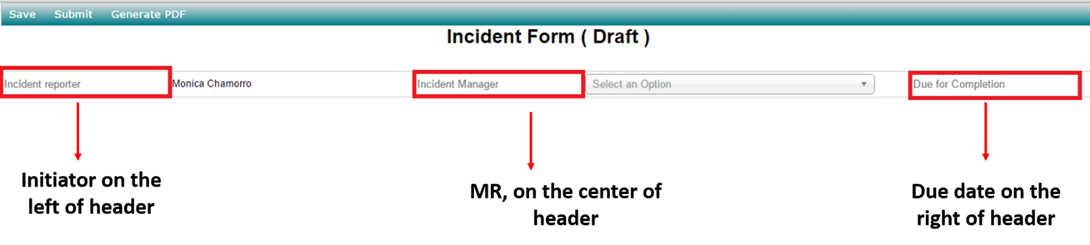
- Initiator Soft-code Label: The initiator label can be customised to the client requirements. If no selection is made this will remain as ‘Initiator’. In the example below it can be seen that the initiator label was changed to ‘Incident reporter’.

Workflow Wizard
The Workflow Wizard enables you to build a complete workflow relating to your form.
Workflows
There are three types of workflow:
- Form level: The whole form is managed by the selected MR. However, they can reassign the form to someone else if required.
- Form and section Level: One person provides ultimate approval for the whole form, with others approving one or more sections.
- Section Level: This option Is useful when each section is managed and approved by different managers. The person that approves the last section will be the one closing the form and giving final approval. For example, section 1 is approve by John, section 2 by Paula and section 3 by Thomas who is the CEO. Note that this is a sequential approval and not parallel, so the CEO won’t be able to approve and close the form until all previous sections have been approved.
Options to set the manager of the form
The form manager, or Management Representative (MR) is responsible for the edition, revision, approval, rejection, action assignments and for closing the form. The initiator’s direct manager will become the MR by default. User must verify that employees have an assigned direct manager.

Employee list: Any active employee can be chosen by the initiator to be the form manager.

Role based: Only the person or people with this role will become the form MR. For this to occur three steps must be taken: Create the role, assign the role to an employee or several employees, and set up the workflow as role based.
- Create role on keywords: Go the menu Keywords, select new keyword, from the list chose Roles and Responsibilities.

Input the role in the keyword.

- Assign the role to the corresponding employee: from the stakeholder’s menu, option employee, select the employee and in the tab Roles and Skills add the corresponding role.

- From the workflow wizard.

Organizational Structure: The user can select a MR based on a list of people that coordinate a specific area. People that coordinate the area must be included in the organisational structure.

For these features to work a MR must be assigned within the OU Structure. To do this, the user must go to the Organizational structures menu and include the people that will become the MR of the form.


Template: Up to five employees can be included to be the Form MR. This narrows down the list to the relevant people, so the employees can select one of the persons on the list.

Initiator is the MR: This is normally selected when all employees need access to the information and no further approvals are required. In this case, the Initiator is hidden.

Other MR functions:
Includes changing the MR softcode label, selecting a default MR and enabling the MR to edit the form even after submission.

Auto populating initiator OU structure when creating a form: Enables OU data relating to the initiator to auto populate when creating a form
Draft actions: Enables initiators to create draft actions that the MR can decide to submit assign to other people.

Notifications
When a form is created, initiators and an MR are notified whenever there is a change in the status or the form is reassigned. In addition, notification can be also triggered before the due for completion date and after completion date.
At different workflow stages users need to be notified of form changes in order to keep up with its development.
The notifications usually report a change in the form status, but can also include overdue and field level notifications:
Standard notifications
- Reports information from form commencement until closure.
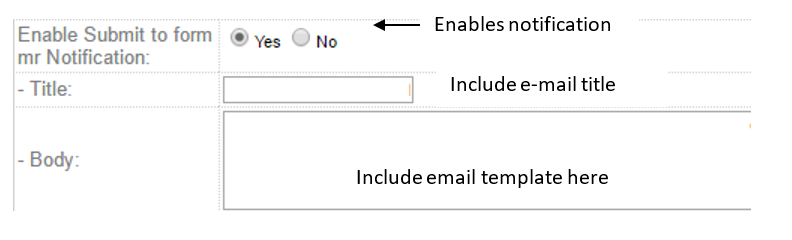
- Notification to MR: Send a message to the MR when the form is submitted.

- Notification to initiator that confirms the form has been submitted: Send notification to initiator to confirm Submission

- Notification to Initiator when form has been completed/approved by MR: Send notification to initiator once the form has been approved/completed by Manager representative.

- Notification to Initiator when form Its rejected by MR: Sends notification to Initiator when MR reject it.

- Notification to MR when Manager Representative has to Reassign the form to other manager: Sends notification to a chosen MR when current MR decides to reassign the form to someone else to manage it. Note: Be aware that when a for is reassigned it means that the current MR is no longer going to manage the form, but the person that he has appointed.

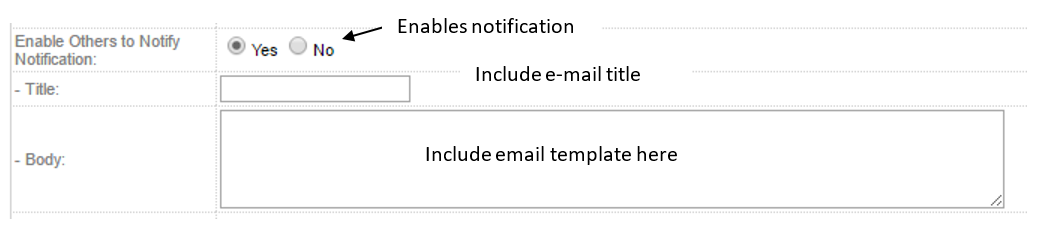
- Notification others to notify: This option exists when initiator or MR want to notify others about the current form. See two steps below.
- Enable notification:

Note: For the notification to happen you must have set up and enable option ‘others to notify’ in the multiple employee selection field. (see picture below)

- Overdue Notifications: Each form usually contains an overdue date. If a form is overdue, this functionality allows the user to set notifications a few days before and after the form expires.
OU Field level notification: When a specific value in a field is selected a group of users assigned to a role are notified.
The example below shows how this can be achieved.
- Go to Smart Form Builder and Select the template: (leave of absence)

- Select edit from the main bar:

- Select WorkFlow Wizard:

- Select field level notifications:

- Select Add Field Level Notification:

- Enable notification, customize message, include the field value, select a role or roles and a workflow stage. When selecting the field value right click and select the relevant field (In this case: Leave details Section, fields OU1 and Value team)

In the field value box Type The value exactly as it appears in the field
Then select the Work flow stage depending on your need (Submit, approve, reject or sign off)
Notification to: Select from the list the Role(s) to be notified. In the Notification title and Body customize the message. In these text areas you could include fields from the form using the right click and selecting the it.
These changes must be saved by selecting OK in the top bar of this window and the following one and selecting Save in the last window.
Note: you need to repeat the step for each value included in your OU1. In addition, if there are no roles in the list, the roles have to be created. An example of how to create roles and assign these to employees can be seen in pages 27 – 28 of this manual where role based workflow was explained.)
Enabling sub forms
Some forms may require to raise sub forms to link these the following options must be enabled. Note: In addition to this the button New sub form from the action library must be dragged to the form during configuration)
Inheriting data: This option allows data from a parent form to transfer to a sub-form. Obviously, data in only is inherited after the forms have been linked or when the data comes from a parent form.

Note: In addition to this the dependent form must contain the same section(s) (id) than the parent form.
Scheduling smart forms
The smart forms allow you to use either of its two scheduling tools to handle audit or meeting schedules.
The first functionality allows you to schedule the next audit or meeting (basically any smart form) once you close the current one. This only generates a single form based on the frequency specified.
The second functionality allows you to schedule more than one audit/meeting/other smart form at the same time based on a frequency, and by specifying the repetition or occurrence number.
Scheduling a single document
How this Works: You will need to configure a Frequency field to determine how far apart will your two schedules be. For example: Daily, Weekly, Monthly or yearly. You also require a date field at which the frequency will start counting from. So, if you chose a frequency of Weekly and a date of 1/5/2016 as your set date then the next schedule will be calculated 7 days from your set date once you complete the current document.
Configuring the schedule field
The schedule field would be a Single Selection List as below. The Option list values would have the text followed by the pipe character “|” and then the numeric value. So a Weekly entry would appear as such “Weekly | 7” and a monthly entry would look like “Monthly | 30”. The system will show you the text but store the number and use it to determine when the next schedule should be created.
- Add the field to a section and if need be add the section to a form template.

- In the smart form that you want to configure, switch to Edit mode and click on Workflow Wizard.

- Locate the option “Enable Form Auto Schedule” and click Yes.
- On the next field, Schedule Field Name, right-click the empty field and select the Frequency field you just created form the menu. You will be presented with all the sections found on the form and an additional System Fields menu.

- Do the same on the “Schedule Date field name” to select the date you want to use.
- Next, you need to drag the “Complete & Schedule” button to the Form Actions section.

- Click OK button on the top bar to close this and then click on Save in the Template Library form to save the changes.
When you create a new document and save it you will see the Complete & Schedule form.
Creating multiple scheduled documents at once
This option allows you to create a series of audits or meetings at once.
- Open the Form Template for the form that you want to configure for scheduling.
- Click on Edit and select Yes for the option “Enable Scheduling Workflow?”.
- Under it you can choose whether the created documents will be saved as Draft or in Open status.

- Click on Workflow Wizard
- Drag the “New Schedule” button to the Form Actions area and click OK.
- Click on Save in the Template Library form.

- Create a new document and save it.
- You will then see the New Schedule button. When you click on it a small dialogue box will open.

- Select the starting date under “Schedule Date” field. This will be the first date to be populated in the new documents to be created.
- Select Frequency (Days)
- Select a number in “The number to schedule”. This is basically the number of repetition that you want.
Since you may create a schedule form the existing form or any subform where the “Enable Scheduling Workflow” is set to Yes, you will see the available templates in that dialogue box.
In the above example you have “MK Test form” and “Audit” forms to choose from.
Select the template that you want to use for your schedule and click OK.
The result will be similar to the below. Where 3 forms were created because “The number to schedule” was set to 3. The dates are 7 days apart due to “Frequency (Days)” being 7.

Creating scheduled documents from an existing document in a view:
You can schedule a set of documents from a view as well after you have set the form to enable scheduling first.
- Open the view template which you want to create scheduled documents from.
- Click Yes on “Enable Checkbox”
- Drag the “New Schedule” button into the “Actions” area.
- Save and close the form.

- Go to the view and select a document by clicking on the checkbox next to it.
- Click the “New Schedule” button.

- The “New Schedule” dialogue box will appear. Make the required selections and click OK.
Form actions
Conform the main bar and control form behaviour. The most common functions used are
- Close: Closes the window.
- Save: Saves the form as a draft.
- Edit: Allows users to edit the form when ut has been saved.
- Submit: Sends the form to the MR for revision and/or approval.
- New Action: Users can assign actions to any employee.
Create Sub-forms (Rename it based on the sub-forms)
Allows the user to raise sub-forms.
- Re-assign: The MR reassigns the form to someone else. This new MR will approve and close the form.
- Reject: The form is returned or rejected to the initiator. In some cases, the form workflow can end there but in other situations it may continue. For example, if the form is a leave request or a booking request , it can be rejected due to unavailability. The investigator may then provide more information about the causes of the incident and other findings, and allow the investigator to resubmit the results.
- Approve: At the form level, this option generally signs off, approves and closes the form.
- Email Link (enable this feature in keyword): This function allows the user to share the form with other users that are selected from the employee list.
- Print All (Rename it to 'Generate PDF'): Generates PDF that includes the main form and all associated actions and sub-forms
The picture below shows that buttons in the Workflow Library should be dragged into the forms action space.

Note: Notice that Add Incident Associated forms is actually the new Subform field. Any button can be renamed to the client desire just by double clicking on the button. These button was renamed as there are several associated forms to the incident (parent) form Sometime this helps the users to understand. Some clients change close to Close Window.

How to Preview your form
Once you have dragged the sections and set up at least the basic options (Title, Template ID, Name & Lay Out) and saved the form the user should be able to preview the form by selecting option preview in the top bar.

After selecting preview the user should see the form as shown in the picture below.

Anatomy of a view


Creating and personalising views

There are three types of views that can be built in the smart form module the first one is my view, the second one is view all, and third one is a filtered view based on the OU Structure.
- My View: The main objective of this view is that the user will see only forms that were initiated by themselves or assigned to them. This type of view is generally assigned to general users. When configuring this type of view make sure the following format is used: My_FormID so the view refers to a specific form with that specific ID.
Please observe the example below:
- Go to View Library and select New View.

- Select a From template, Give name to you view, create ID as explained and enable relevant options.

- View all: Repeat steps 1 & 2 as explained for My views but in this case you can assign any ID to your view.
- Filtered View: Repeat steps 1 & 2 as explained in My views. In addition, you should also enable the following options.

This is how your view should look like:

Finally, when all views are ready, the hotspots must be created and dragged into the relevant portal page. For creating Hotspots, group profile set up and design of portal pages please refer to manual “IMS Group Profile Builder”

